There may be times that you want to quickly add HTML to your Typepad blog's sidebar and don't want to go through the steps in setting up and publishing a new Typelist. This may be HTML code a sponsor sends you to put their badge on your site, or maybe you did a "Grab This Button" from someone's blog you like and want to promote on your site.
For example, you want to add one of Michelle Laycock's Stampin' Up! promotional buttons to your sidebar. You would go to her site and find the promotional button you want to add to your blog's sidebar. Copy the HTML she provides under the button.
For those Non-Stampin' Up! followers, continue here.
- Next, go to Typepad, login, then from the Dashboard, click on Design.
- Then click on Content. At this point you see a visual layout of your blog adn its columns.
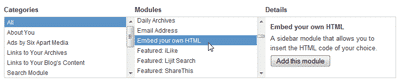
- At the top, there are three sections (see snapshot below), go to the middle box (Categories) and scroll to find "Embed your own HTML."
- Then on the right, click Add This Module.
- In the window that pops-up you can enter a Title (but it won't be seen in the sidebar), and then Paste in the HTML code you previously copied.
- Then click Save. It is now added to the top of your sidebar.
- Drag and where you want it on your sidebar.
- Click Save Changes button.
- You're done!
Heather Wright-Porto
www.BlogsByHeather.com


Thank you!!! That helped me so much!
Brilliant! Great tutorial!
Great mini-tutorial, thanks.