In a previous post I have written instructions on how to add a Favicon to your Blogger or Typeapad blog. That tutorial will still work! However, Blogger has just added a new, quick and easy way of adding it to your site (1-2-3 and you're done)!
I am so happy to see Blogger adding so many cool gadgets 😀
Okay, so here we go….
Your Favicon Image
First you need to create your favicon image. Right now, in the image below, notice the Blogger logo (B). You may create your own or have your blog designer create one that matches your blog layout.
- It needs to be square…meaning the dimensions need to be a square, such as 16×16 pixels or 32×32 pixels. For example I tried uploading a 31×32 image accidentally and it kept giving me an error that it was not a square.
- You may have a 16×16 image for example but have an shaped object inside the square with a transparent background. That is ok.
Installation
Go into Blogger and from the Dashboard go to Design.
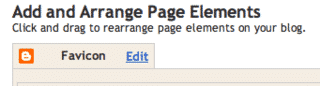
By default you should be at the Page Elements tab.
In the upper, left area of your blog layout you will see the new Favicon area.
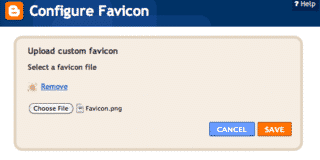
Select your Favicon image from your computer. It will then appear in the window, as my little rose sample image does here.
 Click Save and you're done!!!!
Click Save and you're done!!!!
Now instead of this:
You have this in the address bar:
Very cool. Have fun!
Heather Wright-Porto
www.BlogsByHeather.com





and it kept giving me an error that it was not a square.
Here is how you do it in TypePad:
http://help.typepad.com/custom_favicons.html