In a recent article, I described how to copy a design template in customizing your TypePad blog's About page. You can copy your design for a second blog, say for a new landing page, or for a team (downline), or simply starting a 2nd blog focused on a subset of your business and you want the same overall design.
In this mini-tutorial we will copy and apply a new design template, and then review how to add or remove typelists in Design.
PART 1: Copy the current design template
In this section you will make a copy of a design template.
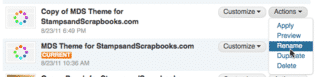
- Go to Design and at the bottom of the screen you will see a list of current designs for your blog and the "current" template is highlighted with the word "current".
- To the right of that "current" template design, click on Actions, and then Duplicate.

- It will then have the same name of the current template but with "Copy of" in front of it.
- Under Actions for that new copy, click Rename, and then rename it as you would like, such as Theme for .

- The duplication of the template design is now complete.
- Onto Part 2.
PART 2: Apply the Design to a new, 2nd blog
In this section, you will now apply that new template to another blog.
- If you haven't already, create a new blog that will be using the copied template.
- Then go to that blog, go to Design.
- Then, again, at the bottom of the screen you will see a list of all the templates.
- Find the template you just renamed in Part 1.
- Then in Actions, click Apply and the design template will be applied to your blog.
PART 3 – Adding/Removing TypeLists in Design
In adding a new blog and applying a template, it by default includes all the typelists from the original template. However, you can customize or change that! You can add or remove typelists to this new template design.
- To alter which typelists will show on your new blog, click Design and then Content.
- There you will see a layout of your blog – what typelists are in the sidebar and where.
- You can simply drag and drop these items, rearrange them however you'd like, and then click Save Changes.
- However, if you want to remove one, click the "x" in the corner of the typelist you want to remove from the design, and it's remove from the template but REMAINS in your master typelist list (it is not deleted, it is simply removed from the blog's design). NOTE: Your master typelist list is found under the Library Menu and then choose Typelists.
- Next, to add more typelists, go to the top area and under Categories, scroll and click on Your Typelists.
- Then in the middle box, Modules, you will see the "master" list of all your Typelists (those currently shown in your template and those that are not). Find the typelist you want to add, select it.
- Then, click Add This Module from the final box on the right (Details).
- You will then see it added to your blog's design, typically at the bottom of one of the sidebars. Click on it and drag it to another, desired location and drop.
- Continue adding (or removing) as many typelists as you like.
- Click Save Changes when you're finished.
In the end, this new template and blog, has the same overall look (banner, background, footer) but you've modified which typelists show. The original template remains intact and not affects as you modifed the "copy".
NOTE: You can now apply this template to any blog you have currently or any you may create in the future. You can have one template applied to many blogs – there is NOT a one to one relation.
Related Articles
- Be careful when changing templates to existing blogs!
- Things that had changed in Everything TypePad.
- Adding a background.
- Adding a sidebar item not in a Typelist but in code.
- What size should your banner be?
- How to add a banner.
Happy Blogging!
Heather Wright-Porto
www.BlogsByHeather.com


Thanks for creating this great informational resource.Great job done keep it up..
I wanted to leave a little comment to support you and wish you a good continuation. Wishing you the best of luck for all your blogging efforts.