 Have you wanted to password protect your Blogger blog? In this past post on building Membership Sites, we discussed a Password Protected "page" and in it discuss the existing ways to protect a site. In Blogger, this was different from TypePad and WordPress, as instead of providing a password, you instead manually "invite" people to a blog you want "private" and viewed by only those you invite.
Have you wanted to password protect your Blogger blog? In this past post on building Membership Sites, we discussed a Password Protected "page" and in it discuss the existing ways to protect a site. In Blogger, this was different from TypePad and WordPress, as instead of providing a password, you instead manually "invite" people to a blog you want "private" and viewed by only those you invite.
That solution works for many, but the traditional password protection is much more desired. So in helping a customer set this up in her Blogger blog, I thought I'd share the solution with you!
Familiarize yourself with password protection.
First, read this past post on password protected site and pages. You will be using the code there in this mini-tutorial. You may also find it here.
Next, some prep work!
- Create a New Page on your Main Blog.
- If you are password protecting Blog B which is a family blog for example, then in your main blog, Blog A, you may wish to create a "page" thats entiled "Password Needed" and in that page you write a simple note explaining that "The blog you were trying to view is password protected. If you feel you are reaching this message in error, please contact me at <your email address>."
- Publish the page (no gadget to be added).
- View Page to get the URL.
- Save/Note this URL as you need it in the following steps.
Put into action!
Next, login to Blogger, go to the Dashboard and click Design. If using the new Blogger interface, then go to your blog and click on Layout (from the left).
Next, click Add a Gadget and choose HTML/JavaScript.
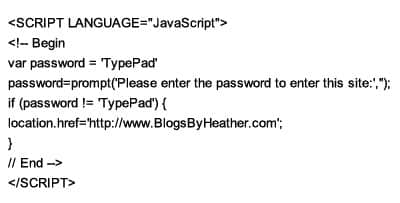
Copy and paste in this code (also downloadable here) in the large text box (leaving the title blank):

Edit this code.
- Change the occurances of the word TypePad with whatever password you want to use.
- Replace the URL of http://www.BlogsByHeather.com with the URL from the page you previously created above in the prep work area.
In the HTML/JavaScript gadget, click Save to save the code.
That's it, you're done! Your site is now password protected and they will need the password to get in. PLEASE NOTE HOWEVER, this is not the most secure way of password protecting a page! It's just the only way that is available for Blogger.
To Password-Protect a Page Only (not the entire blog)
If you don't want to protect your entire blog but just a "page" that my have videos or private information for just your downline or family.
- Create your page as you normally would.
- Finishing composing the page until the only thing left is to "protect" it.
- Switch to Edit HTML view.
- Copy and paste in the code below to the top of your page.
- Edit the password (in my example it is TypePad) and the site to be directed to if the password is incorrect (in my example it is my site).
- Then you can Publish the page.
When you the go to view the page, you will be prompted for the password. If it is CORRECT the page content will be shown. If it is WRONG then they are directed to your main site or another page you may have created for an "Oops. try again".
Remember to replace the TypePad password I used in my example and replace my site address (https://www.blogsbyheather.com) with your own!
Click here to download the text file so you can copy and paste, edit the code for your page!
IMPORTANT NOTES:
When logging into your Blogger blog, do so from the main blogger site, http://www.Blogger.com. This will allow you to login and access your blogs in case you accidentally put the code in the wrong place or on the wrong blog.
If you get stuck, feel free to post a comment here as others can benefit from your questions and answers 😀
Heather 😀
Heather Wright-Porto
www.BlogsByHeather.com

Amazing! Exactly what I was looking for. Your the best!
This was very helpful; however, as I’m testing this out, I’m finding that you have to enter the password each and every time you click on a link, post or otherwise move around within the blog. Do you know of a way to make it so you only have the enter the password once?
Wow thank you for the code
After doing another test, I also found that by clicking “Cancel” instead of putting in the password allows me access to the site. :/
I can’t get this to work. I follow the directions exactly and nothing changes about the blog. Is there a new problem with blogspot not letting this work?
Hi Amanda!
What is your blog address?
Heather 😀
This works great however I noticed that the Java script doesn’t invoke when visiting google’s blog via a mobile device
Thanks a lot, been looking out for this kind of instructions for a while! However: if you surf the traditional way on a computer, everything seems to work out great. But if you search your adress on a mobile (I tested on my iphone’s safari), theres no need to leave a password for reading the blog. And since everybody seems to own a smartphone these days, the whole idea of having a password becomes kind of waisted.
Or; is there any solutions to this? (Please say there is…)
I have the same problem as Amanda, it seems that something is changed at blogspot.
Thanks a lot! 😀 I have been looking for this.
This was helpful, but this caused my browser to occasionally ask for a password on seemingly random sites. I don’t want this to happen to a client, help!
Works good….but when you click cancel… it shows you the page anyways.
@suzane and meaghan, you can change
var password = ‘TypePad’
to
var password = “TypePad”
same goes to
instead of
if (password != ‘TypePad’)
try..
if (password != “TypePad”)
double quote…
amazing!!! thank you a ton
Yes, you would substitute “TypePad” with whatever you would like the password to be.
Hi Heather!
I chose the option to have only select readers able to access the site. Do i need to cancel this option in order for the password to work?
As of now, the invitation states that readers are required to have a gmail account and those without it don’t even get to the option of entering a password/viewing my blog.
Dear Heather!
I have some major problems: On my mac on firefox I have to enter the password many times and therefore I cannot edit any thing.
On my pc the whole blog just goes bananas flashing…….
Greetings from Norway
Mr. Riise Iversen
Hi Inge,
Maybe there is something incorrect in the code being copied or the password, or just Blogger being quirky. For starters, lets try and remove the code and stablize the blog again. Then we can try putting in the password code again.
keep me posted.
Hi SPH!
Yes, if you have a read-only blog where only certain people are invited to view it, then you don’t need to password protect it 😀
Dear Heather,
This is awesome, thanks so much! It took me a while to figure it out since I didn’t realize that ‘Typepad’ occurred in the script twice!
Hi again Heather,
It appears that when I password-protect my blog, a visitor needs to re-enter the password for every page on the blog. Is there a way to work around this? Ie. I would prefer that the visitor only has to use the password once.
Thanks so much!
Sylvia
Hi Sylvia.
Hmmmm….yes, I can see that being a problem. It’s probably best designed for if you want a page protected versus an entire blog. I’ll see if I can find a revised JavaScript procedure that recognizes the number of times etc…. but yes, I can see that being an issue if you go to another page on the site….
Thx Heather, I can email you a link to the blog if you want to take a look. It’s for my class, I want to keep the videos and some other stuff private. It would be great if I could just have a password protection for certain pages! You’re very generous with your time to help us bloggers!
Hi again 😀
Yes you can protect a certain page(s) using this method:
Create your page as you normally would.
Finishing composing the page until the only thing left is to “protect” it.
Switch to Edit HTML view.
Copy and paste in the code below to the top of your page.
Edit the password (in my example it is TypePad) and the site to be directed to if hte password is incorrect (in my example it is my site).
Then you can Publish the page.
Hello is there a way to only have the password come up once for the blog, instead of for every different page?
I like the the password protection but I was only trying to password protect the one blog post….. It seems as long as that blog post is on my home page that it continues to prompt for the password over and over again!!! Is there a way to simply show the blog post itself requires a password for it to load? Like just the post itself, not over the whole page? It’s a little annoying over the whole page for each load. Thanks!
how to use this feature in google sites
Works good….but when you click cancel… it shows you the page anyways. Amazing. really i was looking for. nice blog.
Hi Heather, will people be able to see the password if they ‘view source’ on my blog?
Hi Christine!
It won’t show because of the use of the
hides the script, but allows the script to function.
Great questions 😀
I’m sorry-it did work very well. Thank you. I think I was testing a cached version of the site.
On failure, I’d like to go to a page that gives instruction for getting a password. Any simple way to do that? Now I have it pointed back at my blog, but it opens in a new window. Kinda messy. Thanks so much.
Sorry again. It doesn’t open a new tab. And I added the note to the dialog box. It’s perfect. Thanks again.
I enter the html code as directed but I can’t get the password protected box to pop up?
Any help would be appreciated.
This is a fine technique if you don’t really care about the fact that it’s absolutely trivial for anybody to discover what the “secret” password for the site is. Don’t use this method to protect any actual sensitive information – in other words, if you use this, don’t put anything on your site that you’re not comfortable with being visible to the entire Internet.
After doing further testing…it is possible. So you want to use this method with caution, but it’s the only available option in Blogger to protect a page using JavaScript.
So i would frequently change the password 😀
I would move the post information to a new page and go from there. Since a post is on a page consisting of several posts, it will prompt for the page.
Heather 😀
Heather is it possible for me to have hidden or asterix characters when typing password, i would really appreciate it if you could figure something out
thanks.
Im looking to protect just one page of my blog but this method doesn’t work for me on blogger, what should I do? is the code right? single quote or double quote?
Im not stupid I’ve just done what u said
is there a way to redirect to home page if they put the wrong password? it just stays there foreever in a loop in this script.
Thanks
Rui Silva
My blog is:
http://elcalvito.blogspot.com
Dear Heather!
I’ am using blogger with Dynamic Views i did all the step , but the password box wont pop up
Hi Heather,
I love the simplicity of your password code. I am not tech savvy at all and was able to use. Your directions are very clear as well. However, I am having the problem of having to enter the password every time you go to a new page. I had noticed that others were having this problem, you had said that you’d look to see if there was any way javascript would would be able to only ask once. I was wondering if you had found a way? Thank you for helping us simple minded tech users. =)
Hi Heather, I did all the steps but for some reason the password protection is not showing up.
I am being told that if our blog is opened on a mobile device the password is not needed. Any advice?
Hi Heather – I was wondering how we can enable the pop up box to appear just once instead of each time another page is accessed on the blog?
Hi Heather, also I noticed that with with the Explorer and Chrome browsers, hitting the ‘cancel’ button still prevented you from accessing the blog, but with Mozilla Firefox, hitting the cancel button still allowed you to access the pages. Is there a work around for this? Thanks!
HI Heather,
My friend has password protected her blog and shared her password with me. Unfortunately, every time I open Safari, a javascript box opens asking “Please enter the password…” whether or not I am visiting the blogspot or not. It is annoying. Can you tell me how to make the errant pop up go away? Thanks!
I love this post very much.please keep sharing of knowledges with us.
Hi Heather! Thanks so much for this 🙂 I was able to password protect my Blogger blog. But for some reason, when you try and comment you have to enter the password again – is there a way to stop that? Thanks in advance for any advice.
-ABC
Hi Heather! Thank you SO much for this info! I am sorry to bother you for more help, but I’m have the same issue as some of the other commenters – instead of only having to enter the password once, it’s making people have to enter it for every page, and to comment. Is there a way that readers can only have to enter the password once to view the entire blog and leave comments? Thanks in advance for any advice 🙂
-ABC
Hi There, I have the same question as many of the ones above but didn’t see an answer: how to I get the password prompt to cancel? There is an option but it won’t allow me to actually cancel my request. Additionally, I can’t go to any other page. It just stays on the loop of asking me for a password. I appreciate your suggestions in this matter. Thank you
This method is good to protect page or post in blogger. But I don’t know why when I protect the post, it also protect my home page of blog. Could you help me and send solution to my email.
Correction: that WAS the only way to protect your content in Blogger. I didn’t like it, as, in fact, your password is stored in plain text and anybody can see it (as well as protected link). So I wrote a widget that hides everything properly and you will never get access to content if you do not have password.
More details on the widget: http://fruitfulbookmarks-en.blogspot.com/2013/08/protect-content-with-password.html.
And the widget page: http://www.graddit.com/eng/guard-widget
I’ve been browsing online more than 3 hours today, yet I never found any interesting article like yours. It’s pretty worth enough for me. Personally, if all webmasters and bloggers made good content as you did, the internet will be a lot more useful than ever before.
Hello, my husband and I used your instructions to add a password to a blogger site that we were building. It worked perfectly, so thank-you for that. But now we would like to remove the password and make it fully open. We have deleted the widget but something appears to have been altered in the code as the password pop-up window is still showing up.
Help, please!!
Hi there!
In addition to putting the code in a Widget in the sidebar…you probably also copied/pasted code into a “page” on your blog that you wanted password protected….it is that page you need to Edit HTML and you probably pasted the code near the top….if you copy/paste the URL here I can look 😀
Heather 😀
Thank. This is awesome
Hello. I pasted your code and managed to get the pop up password. But after entering the password, the password pop up again repeatedly, and I couldn’t get into the blog. Any idea why this could be happening?
hi is it possible to write an else if command?
This is what I did:
but it didnt work (urls and passwords are fake)
please help me!!!
This seems to only work on a computer. Do you have a way to password protect the mobile version, too?