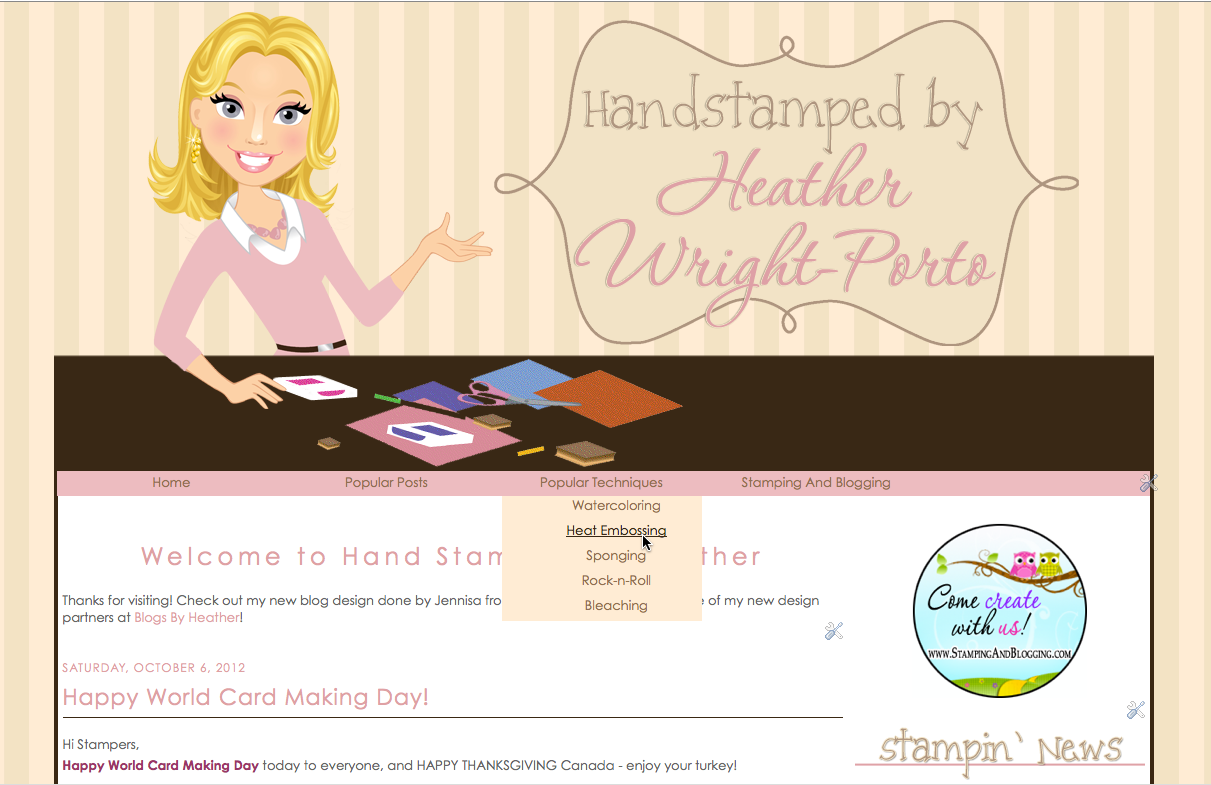
Hi there! I am one of the authors at @ Home Take 2 and their blogging tutorials section. Today you'll learn how to create a dropdown menu! How cool is that!

We will be modifying "code" to create this type of dropdown menu but don't worry, we'll take it one step at a time!
CLICK HERE to read the full tutorial and how to install a dropdown menu, step by step, on your BLOGGER blog!
In tomorrow's tip #40 in the 101 Blogging Tips series, you'll see why I set this post up this way! Have a great day today!

I want to create a drop down menu in a widget for 3 or 4 links…. Can anybody help me here …….. I am working in a blogger blog since 2 years … 🙂
waiting for your reply Admin
Top Class Fun
Here is how to create the dropdown menu:
https://www.blogsbyheather.com/2012/10/how-to-blogger-create-a-dropdown-menu-in-blogger.html
If you just need a menu, you can use the Pages gadget to link to pages on your blog and custom links, or you can manually create one using the HTML/JavaScript gadget and try this:
https://www.blogsbyheather.com/2009/07/blogger-adding-a-simple-navigation-barlinks-under-your-banner.html
Heather 😀
Hi. I have a question. My background width turned out correct, but it’s too far to the right, so it’s not centered. Also, my first two categories appear, but none of the rest? Can you make the categories go closer together
It’s more useful for blogger.Thanks for creative source.
This tutorial no longer seems to be working? Can you edit it please?