As you continue to blog, your list may grow so quickly that it may take up so much room in your sidebar that it may not be so easy for your customers/visitors to find what they are looking for.
In this Reorganize Your Blog SERIES post, we will review how creating pages can help unclutter your sidebars, especially if they are loaded with images/badges/buttons.
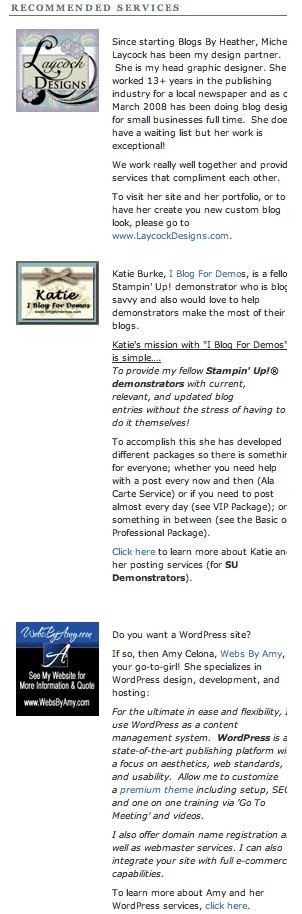
Look here on the left…it's my Recommended Services list that used to be featured in the right sidebar. Over the years it has grown and then also needed to be cleaned up a bit.
So instead of it taking up a whole bunch of space in my sidebar, I decided to create a "page" to better highlight and recommend each service. Click here to view my new Recommended Services page.
It is now in a table format where the logo is featured on the left and the short description on the right.
I started with code like this (below) and then substituted the images (set to small, 120px in width) and then added my own description of each service.
To use this code you must switch to the HTML view in creating your page, then create/use this code. Then switch back to Rich Text or Compose view to then continue inserting images and descriptions.
The page content, results, looks something like this:

So in creating a new page, the services are better highlighted and described, and my sidebar looks much better!
For you, you may want to use this technique to list partners, recommended services, awards you've one, or a blog store.
Up next, you'll really see my sidebars reorganized with the last post of this Reorganize Your Blog SERIES. You will see a new Dropdown Menu added to the top of my blog and see many items on the left side of my bar "disappear" and instead I'll have my pages and services and categories and more accessible through the menu bar!
Have a great holiday weekend!
Heather Wright-Porto
www.BlogsByHeather.com





My blog is cluttered and organization would be great! :] GREAT INFO! :]