
This is my newest article in the Pinterest series. I originally wrote this article as a guest author of @ Home Take 2.
It is how to add the "Pin It" button in your WordPress blog. Don't worry if you have Blogger, TypePad, or WordPress.com (the free version), those tutorials you can find by clicking here. Also be sure to check out the "Related Pinterest Articles" at the very bottom of this post. Okay, let's get started!
Installing the Pinterest Pin It Plugin
First, you need to download the plugin.
- Go to: http://wordpress.org/extend/plugins/pinterest-pin-it-button/
- Right-click on the orange Download Versions 1.3.1 button and select Download Linked File As (if using a Mac or Save Target As if using a PC) and leave the default name as pinterest-pin-it-button.zip. Click Save and it is saved to your computer in the specified location.
Next, login to your WordPress site.
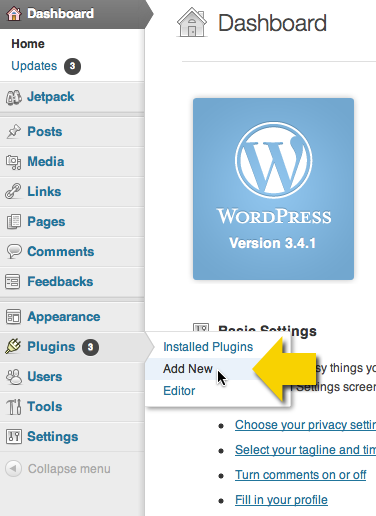
- From the Dashboard
- Click on Plugins
- Add New

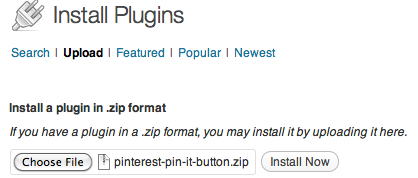
- From the next screen (Install Plugins), click on Upload.
- Then click Choose File to select the zip file you just downloaded (pinterest-pin-it-button.zip) and then click Install Now.

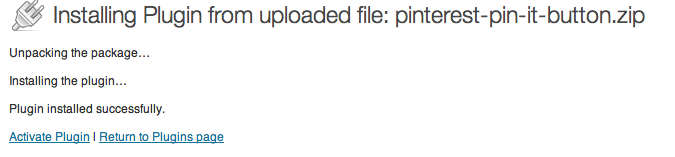
- You will then see messages and that it was installed successfully.

- Click Activate Plugin. (Takes a few moments (depends on internet speed as well)).
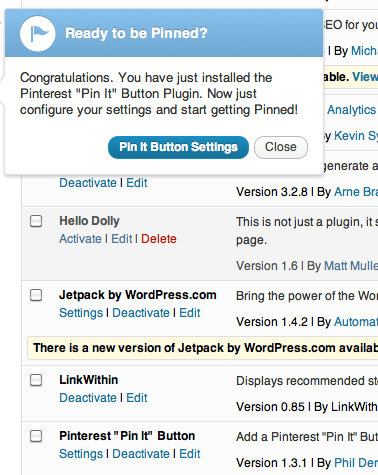
- Then a message appears "Ready to be Pinned?" and that you've installed the Pinterest "Pin It" button and now just have to configure the settings. You will also see the Pinterest "Pin It" Button in your Plugins list.

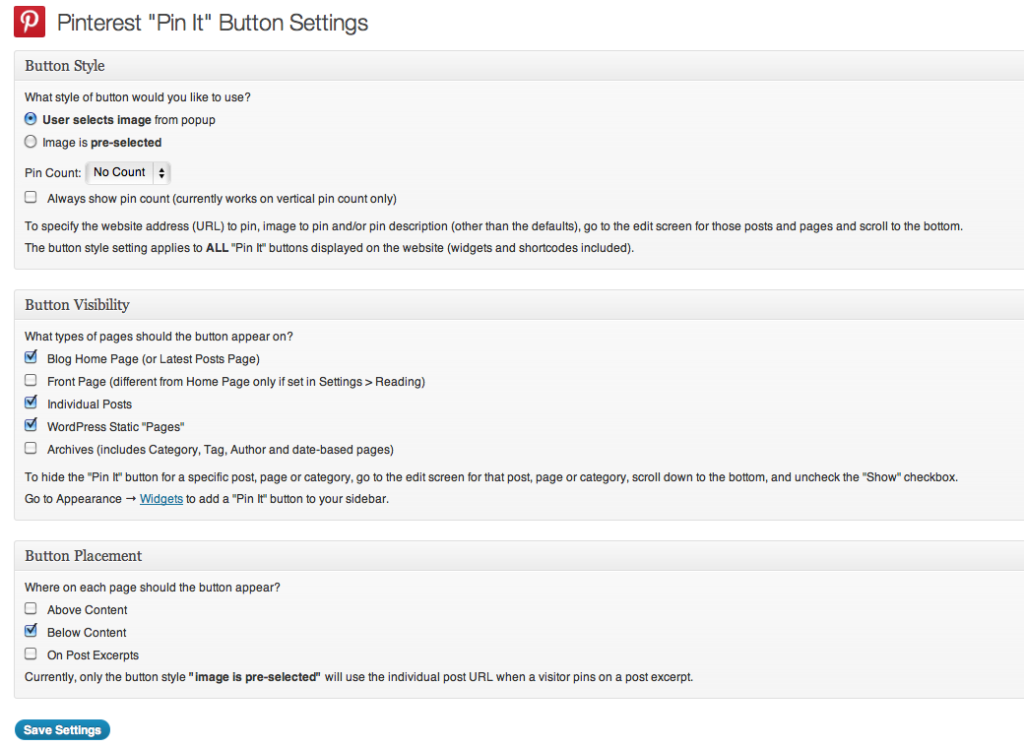
To view and configure settings:
- Click the blue Pin It Button Settings.

- I kept the defaults. However, if you change any settings, click Save Settings.
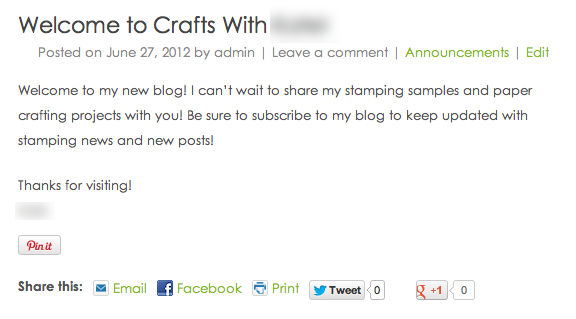
Take at a look at the final result.

The PinIt button will appear somewhere at the bottom of your post content area (along with any other share buttons you may have setup separately).
Related Pinterest Articles:
- Share buttons in Blogger.
- Share buttons in TypePad. "Pin It" button now in Post Footer settings!
- How to install the "Pin It" button in TypePad, Blogger, and WordPress.com
- Additional notes on adding the "Pin It" button and how it is used (pulls pictures).
- Pinterest: Ultimate Guide to Pinterest.
- Installing the Follow Me on Pinterest sidebar button.
I hope you enjoyed this Pinterest article. You may find many other free, blog help articles at Blogs By Heather as well as a new series called 101 Blogging Tips.
Happy Blogging,
Heather Wright-Porto
www.BlogsByHeather.com

Hi, I followed the instructions for my wordpress blog but the first time, after I activated it and clicked on the “Pin it button settings” an error page came up saying I didn’t have access to page. So I deleted the plug in and tried again but this time no “Pin it button settings” box came up, so nothing has happened. I do not see the button on my site anywhere. Am I supposed to install a widget for it?
Do you have the Pin It Button under your Plugins. Is it Activated? Meaning maybe it added it hte 2nd time w/o activating it?
We could try again to remove it all again and retry.
Have you gotten it to work yet?
I tried this and got the same error message.
Hi Heather, First of all – love your blog. This questions is about adding a meta tag to the index.html file. Bloggers are now able to add a meta tag to the index.html file in wordpress so pinterest viewers can be taken directly to the URL and it will also show up in search results. Pinterest requires adding Add this meta tag to the of your index.html file (or equivalent):
but I’m not sure what that means. Can you point me in the right direction. Pinterest has just come out with this option so I’ll bet there will be more people needing to know. Thanks so much. connie paradise – http://www.apeekatparadise.com